top of page



Finally, after long years of anticipation, the light rail 'Dankal' is right around the corner. This app for Dankal is as I imagine it in my eyes.
About the Project

Research | UX UI | Prototyping
My Goal
My goal is to design a mobile app for Dankal commuters that is user-friendly and includes various features to enhance their travel experience.






User Research
I ran a survey to find out what people expect from the app. They were asked to rate some features on a scale of 1 to 5.
The survey received more than 130 responses from people of all ages.




21%
Do not use a trasport mobile app.
89%
Preffer an easy and friendly mobile app.
70%
Are late to work and studies on a regualr basis.
93%
Spend a lot of time in traffic every day.
Three important things were highlighted in the research:
1. Make it easy for users to view routes between different light rail stations.
2. Suggest alternate routes.
3. Allow users to save their favorite routes.
This research helped me create 2 user personas


Dafna Lender
37
Female
Married + 2
Israel
Bio:
Dafna is a busy dentist in a big clinic. She wakes up early morning to get to work on time.
"I think the new light rail in Tel Aviv will be a useful solution for the traffic nightmare"
Needs:
-Getting to work on time.
-To fastly find the nearest station to her current location.
-The mobile app needs to be simple and user-friendly.
Pain points:
-Miss the right station.
-Getting lost between the platforms.
-Find it hard to make easy navigation because the maps are usually unclear.


Aviad Alon
Needs:
-Getting to class on time.
--To be able to board the light rail with his bike.
-To have good wifi while traveling on the light rail.
28
Male
Single
Israel
Bio:
Aviad is a computer science student. He loves swimming and playing basketball.
"I need an app that will be simple and easy to navigate with fewer distractions"
Pain points:
-It takes almost two hours every day to get to the university due to the traffic.
-Not good at self-navigation.

Wireframes









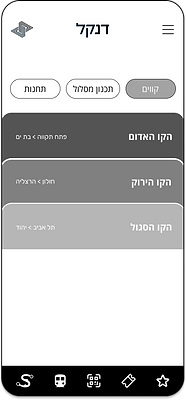
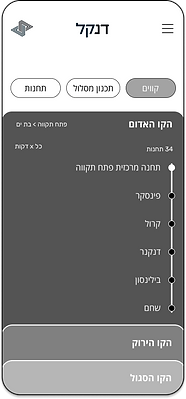
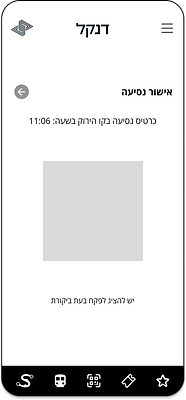
The Design
Since the user will mostly be in a rush, I chose colors that have calming effects.
For the light rail lines, I chose their original colors but more monochromatic not to disturb the user's eyes.
#446CB9
#00A6E1
#880000
#489F5C
#9358DE
Dankal app will be used by people of all ages, so the UI needs to be easy and intuitive, and should not confuse people about the information that they are looking for. I chose to use the basic form, that is familiar to everyone.
TYPOGRAPHY
Aa
Open Sans
Regular
א ב ג ד ה ו ז ח ט י כ ל מ נ ס ע פ צ ק ר ש ת ף ץ ן ם
Bold
א ב ג ד ה ו ז ח ט י כ ל מ נ ס ע פ צ ק ר ש ת ף ץ ן ם
Aa
Rubik
Regular
א ב ג ד ה ו ז ח ט י כ ל מ נ ס ע פ צ ק ר ש ת ף ץ ן ם

Welcome to Dankal










Thanks for dankaling with me

bottom of page